社長、社員、バイトさん、派遣さんが入り交じっての交換日記?or 愚痴日記?
この年度末もAutoCADでカメラを沢山作りました。
カメラの名前と位置をワッと作図するプログラムを作ってみました。

詳しくはキョウシン・ラボで。
暖かくなった頃に。
カメラの名前と位置をワッと作図するプログラムを作ってみました。
詳しくはキョウシン・ラボで。
暖かくなった頃に。
Leaflet(リンク)とは、Openlayersと同じように地図を表示するためのJavaScriptのオープンソースライブラリです。
これまでOpenlayersに関する研究を主にしてきましたが、Leafletは地理院地図にも採用されているように、近年、地図ライブラリの業界標準的な位置づけにあります。というわけで、少し勉強してみました。openlayersの方が歴史があるぶん、バージョンによる違いなどが目立ち、やや触りにくくなってきてしまっているので、ますますLeafletが普及していきそうな気がしています。
これまでOpenlayersに関する研究を主にしてきましたが、Leafletは地理院地図にも採用されているように、近年、地図ライブラリの業界標準的な位置づけにあります。というわけで、少し勉強してみました。openlayersの方が歴史があるぶん、バージョンによる違いなどが目立ち、やや触りにくくなってきてしまっているので、ますますLeafletが普及していきそうな気がしています。
.NET プログラミングでシェープファイルを作成出来ないかなぁ。
と前々から思っていましたが、先日別の事を調べている時に見つけました。
DotSpatialという.NETライブラリです。

以前からチョイチョイ目にしてましたが、その時はシェープファイルを表示させるライブラリーなのかなという認識でした。
しかしシェープを書き出したりとかも出来たんですねぇ。
サンプルコードを実行したらチャンとシェープファイルが出来上がりました。
https://dotspatial.codeplex.com/wikipage?title=MultipgFSVB&referringTitle=Desktop_SampleCode
このサンプルコードで出来上がるポリゴンはお世辞にも実用的とは言えないものでしたが、ポリゴンの作成方法は理解出来ました。
属性を付けるサンプルコードはこちら。
https://dotspatial.codeplex.com/wikipage?title=CreateAttributes&referringTitle=Desktop_SampleCode
シェープファイルに関して今まで困っていた事を色々と解決出来そうです。
かなりワクワクな発見でした。
と前々から思っていましたが、先日別の事を調べている時に見つけました。
DotSpatialという.NETライブラリです。
以前からチョイチョイ目にしてましたが、その時はシェープファイルを表示させるライブラリーなのかなという認識でした。
しかしシェープを書き出したりとかも出来たんですねぇ。
サンプルコードを実行したらチャンとシェープファイルが出来上がりました。
https://dotspatial.codeplex.com/wikipage?title=MultipgFSVB&referringTitle=Desktop_SampleCode
このサンプルコードで出来上がるポリゴンはお世辞にも実用的とは言えないものでしたが、ポリゴンの作成方法は理解出来ました。
属性を付けるサンプルコードはこちら。
https://dotspatial.codeplex.com/wikipage?title=CreateAttributes&referringTitle=Desktop_SampleCode
シェープファイルに関して今まで困っていた事を色々と解決出来そうです。
かなりワクワクな発見でした。
我々お仕事で3Dデータを作成する事もございます。
3Dデータに関していつも悩ましいのがお客様に見て頂く手段です。
AutoCAD、Civil3Dで作成したデータをそれらのソフトがインストールされていないPCで見て頂くケース。
お客様によっては諸事情により、PCに何かをインストールしたり何かに登録したり出来ないケースもあったりしまして。
そうなるとやはりWebブラウザ?
大抵入ってますもんね?
Webブラウザで3D表示する方法を探ってみました。
どうやらJavaScriptライブラリの「three.js」ってのを使えば3D表示する事が出来そうです。
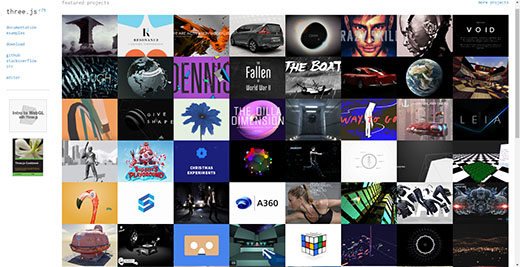
↓こちらが「three.js」のサイト。

左側の「download」からライブラリをダウンロード出来ました。
「examples」にサンプルのページとソースがありました。
右側にずらりと並んでいる写真が実際にthree.jsを使用して作られているサイトのようです。
↓これとか美しいです。
http://carvisualizer.plus360degrees.com/threejs/
A360も載ってますね。「three.js」をベースに作られてるんですね。
↓そしてCardboardのサイトも。
http://vr.chromeexperiments.com/
「three.js」で「Cardboard」のコンテンツも作れそうです。
繋がりました。http://kyoshin.blog.shinobi.jp/Entry/2614/
これでCivil3Dで作成したTinサーフェス・コリドーサーフェスを我々のWebサイトで表示したり、VRゴーグルで表示したり出来そうです。
あとはthree.jsを勉強さえすればね。
3Dデータに関していつも悩ましいのがお客様に見て頂く手段です。
AutoCAD、Civil3Dで作成したデータをそれらのソフトがインストールされていないPCで見て頂くケース。
お客様によっては諸事情により、PCに何かをインストールしたり何かに登録したり出来ないケースもあったりしまして。
そうなるとやはりWebブラウザ?
大抵入ってますもんね?
Webブラウザで3D表示する方法を探ってみました。
どうやらJavaScriptライブラリの「three.js」ってのを使えば3D表示する事が出来そうです。
↓こちらが「three.js」のサイト。
左側の「download」からライブラリをダウンロード出来ました。
「examples」にサンプルのページとソースがありました。
右側にずらりと並んでいる写真が実際にthree.jsを使用して作られているサイトのようです。
↓これとか美しいです。
http://carvisualizer.plus360degrees.com/threejs/
A360も載ってますね。「three.js」をベースに作られてるんですね。
↓そしてCardboardのサイトも。
http://vr.chromeexperiments.com/
「three.js」で「Cardboard」のコンテンツも作れそうです。
繋がりました。http://kyoshin.blog.shinobi.jp/Entry/2614/
これでCivil3Dで作成したTinサーフェス・コリドーサーフェスを我々のWebサイトで表示したり、VRゴーグルで表示したり出来そうです。
あとはthree.jsを勉強さえすればね。
私の会社でのPCもWindows10に無事アップデートしました。
特に問題無く使えています。
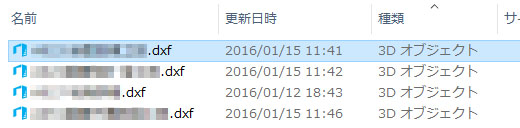
アップデート後エクスプローラーで表示されるDXFデータに異変が起こっていました。

見慣れないアイコンになっていて種類が「3Dオブジェクト」
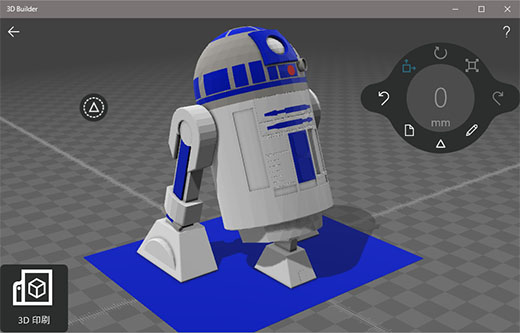
ダブルクリックすると「3D Builder」というアプリケーションが立ち上がりました。
Microsoftの3Dモデル作成アプリケーションのようです。
カメラを接続してスキャンしたり3Dプリンターに出力したり出来るようです。
今までは相手のPCでどうやって3Dモデルを見てもらうかに苦労する事も有りましたが、
Windows10標準のアプリケーションとなれば確実に相手に見てもらう事ができそうです。
AutoCADで作ってたR2-D2を3D Builder用に変換しました。
色毎にSTLファイルに書き出して3D Builderで合成しました。

特に問題無く使えています。
アップデート後エクスプローラーで表示されるDXFデータに異変が起こっていました。
見慣れないアイコンになっていて種類が「3Dオブジェクト」
ダブルクリックすると「3D Builder」というアプリケーションが立ち上がりました。
Microsoftの3Dモデル作成アプリケーションのようです。
カメラを接続してスキャンしたり3Dプリンターに出力したり出来るようです。
今までは相手のPCでどうやって3Dモデルを見てもらうかに苦労する事も有りましたが、
Windows10標準のアプリケーションとなれば確実に相手に見てもらう事ができそうです。
AutoCADで作ってたR2-D2を3D Builder用に変換しました。
色毎にSTLファイルに書き出して3D Builderで合成しました。